How to test for 99% of your website visitors by finding your top 8 browsers
From the weekly Success Insights series: Lessons from our Client Success Programs
Hopefully, your website was tested in lots of different browsers while it was being built, but now you probably only look at it in the one you use all the time. You aren’t regularly seeing what all your visitors are seeing and could be missing bugs or opportunities to use new technology!
Popular browsers like Chrome and Firefox are updated all the time in the background and a little double-checking now and then will pick up small issues and give you a chance to implement the latest best practices. The bigger opportunity is for brand new versions, like IE 10, which are likely to have larger problems to fix.
In our last Client Success Program team meeting, Sam suggested that we begin testing our clients’ sites for Internet Explorer 10, reminding us of all the bugs he’d found in existing websites when IE9 was released. We realised that to provide the best technical service for our clients whose websites we support, we should be implementing a regular testing program. This would include upgrades and other checks, but a major factor would be browser testing.
But Which browsers??
Use Google Analytics to create a list of browsers to test
Don’t just guess, Google Analytics will tell you exactly what browsers your visitors are using! Here’s how to find out which ones are used and which ones you should be testing.
1. Login to your Google Analytics profile and select a fairly large date range in the top-right (3 months is good).
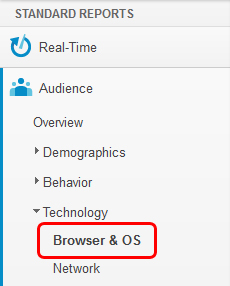
2. Open the Browsers & OS section.
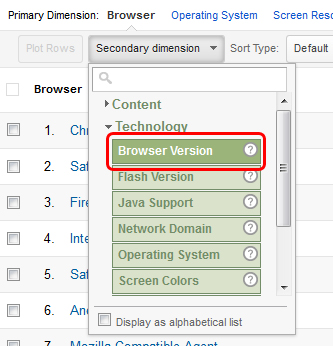
3. Above the table of results, choose to display a “Secondary Dimension” of “Browser Version“.

4. Interpret the results
In most browsers, the different versions you’re likely to see are currently all very similar. Pay particular attention to versions of Internet Explorer.
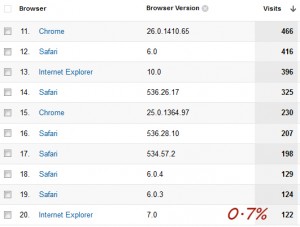
Here, you can see that the first 10 browser versions each gave us 3 – 8% of our visitors. That’s quite low but it’s clear that most of our visitors are spread over the very-similar versions of Chrome, Firefox and Safari. This tells me that we need to check for which versions of Internet Explorer give us less than 1% of our visitors.

Right at the bottom of the second page is “Internet Explorer 7.0”, giving us 0.7% visitors.
The majority of the rest of the browsers are versions of Safari, which don’t need to be tested individually.
I can make a testing list from this!
5. Make your list
For Chrome, Firefox and Safari, it’s currently safe to test only in the latest versions (unless you have particularly unusual statistics). Visit Browse Happy to see what the latest versions are!
For Internet Explorer, you need to pick which versions give you a minimum of traffic (< 1% or even < 5% sometimes!). You need to make the call between the number of visitors who’ll possibly see bugs vs the time it takes to get things right in these older browsers (HINT: It’s a lot of time!)
For mobile visitors, we generally test in the default browser for each operating system: Safari on iOS, Chrome/default on Android.
My list looks like:
- Chrome (latest version)
- Firefox (latest version)
- Safari (latest version)
- Internet Explorer 8, 9, 10
- Default browser on iPhone
- Default browser on Android
Next step: Implementing the testing program
This week, we’ll be designing and presenting this concept to some of our clients. Look out for my next post to find out how we did it!